How to create and configure a coordination route - Help - Contour.Diadoc. How to improve the functionality and usability of a resource
Hello friends. In the previous article, we dealt with the issue. Today I will start talking about how to set up a channel on YouTube and give a step-by-step checklist with instructions for beginners.
I spent the last 2 days working on the structure of my channel and decided that after all, I would run two channels. One will be personal, with live videos, and the other will be educational, with various video tutorials on remote work and everything related to it.
- Vasily Blinov- my personal.
- Remote School- educational.
I created a new channel, which I will set up with you from scratch. In general, for me, setting up a new project is a one-time process. You’ve thought through everything, set it up, launched it, and then you just focus on new content and promotion.
A lot of things depend on the correct setup of a YouTube channel and its design and affect its promotion and earnings. Therefore, I recommend that you devote 2 to 3 days of time to set up, study all the articles that will be discussed further, and launch your project 100% of the time.
To make the entire setup process clearly understandable, first of all, I’ll write out a complete checklist of what needs to be done.
Checklist for setting up a YouTube channel
Now, if you go to my new channel from a computer, it looks completely empty. If you also just created your channel, then it looks the same for you.
YouTube's settings are actually a big mess and many newbies can't even find where they are.
What issues will we solve along the way? In this article I will only give a short overview and provide links to detailed instructions for each setup item. If you have already made some settings, then simply skip an unnecessary step.
Step 1. Verify account and additional features
Instructions -The very first step we will start with is confirming your account. To enable additional YouTube features in the future of the channel, you need to confirm it by phone number and indicate the country.
Step 2. Come up with and change the name of the channel
Recommendations - Instructions -The second step, I think, is to come up with an interesting and original name for the channel. In separate articles I will give some tips on coming up with a name and instructions on how to change it.
Step 3: Add Keywords
Instructions -In this lesson, we will look at what keywords are and why they need to be entered in the settings. Do not confuse channel keys with tags that are assigned to each video. There will be a separate discussion about tags when we optimize before and after loading the video.
Step 4. Create a description for the channel
Instructions -We create a good description and insert it on YouTube. In the instructions, I explained in detail what it affects and gave some tips on how to write it.
Step 5. Add links to external resources and social media. networks
Instructions -Immediately after the description in the same tab, you can add useful links for subscribers to external sites and your social networks. All links will be beautifully displayed in the lower right corner of the header.
If you have your own website, then in the same step you can link it to your channel.
Step 6. Set a channel avatar
Instructions -Let's move on to the external part. An avatar (icon) is the face of the channel; in a separate instruction I will give some tips on how to create and install it.
Step 7. Make the header (cover)
Instructions -At the 7th step of setting up the channel, we need to make a background screensaver (header) for the channel. An important element because it creates a general impression of the project and complements it visually.
Step 8. Make a Channel Trailer
Instructions -The trailer is one of the main elements of setting and design. This is the first thing a new guest will see when they land on your YouTube page. Therefore, you need to take a more responsible approach to its creation and make it super interesting for your target audience.
Step 9. Create playlists (if necessary)
Instructions -In addition to information about creating, setting up and working with playlists, in this manual you will find information on how to display them on the shelf of the channel’s main page. Creating partitions is also a very important setting.
Step 10. Set the channel logo
Instructions -The basic settings of the channel on YouTube are over, now there are additional ones, not so important, but they also play a minor role and help in the work. First, let's look at how to set a branded channel logo, which will be shown in each video.
Step 11. Set preferences for downloading new videos
Instructions -This feature with default settings not only makes the process of downloading new videos more convenient, but also saves a lot of time in total. If you are going to upload a lot of new videos every week, then it is worth studying and setting it up.
Step 12. Install a channel promotional video
Step 13: Change Channel URL
(article with instructions will come later)
There are 13 necessary steps to fully set up your YouTube channel. I recommend studying them all.
All this is necessary for the brand and retaining its audience, thereby improving promotion on YouTube. We will talk about this in a separate article.
So, take the lessons, set up your channel and see you later. Be sure to subscribe to blog updates so as not to miss interesting material on YouTube, and ask any remaining questions in the comments.
Hello! As always, there is a lot going on in my life, so it is very difficult to find time for a blog. Yesterday we bought tickets to Sri Lanka and are leaving soon for 4 months, come and visit! And now I'm looking for the most beautiful wedding dress :))
Today we’ll talk about how to create a menu in WordPress, as well as add these blocks in custom areas of the template.
We will learn how to customize the menu and edit it at your discretion.
Editing and customizing menus in WordPress
First, let's look at the functionality available to us in the blog admin panel. In the new templates, compatible with the latest versions of WordPress, the menu display is quite simple and setup is not particularly difficult.
Once we have created a child theme that can be modified without affecting the main theme, we will add the following function to its function.php file.
| 1 2 3 | register_nav_menus( array ( "additionalmenu" => __( "Additional Menu" , "Name of Your Topic" ) ) ) ; |
register_nav_menus(array("additionalmenu" => __("Additional Menu", "Name of Your Theme")));
If you do not create a child theme, then add it to the main functions file of your theme.
This feature will allow us to add an additional WordPress menu to our template and create another area for it.
After adding, go to the admin panel in “Manage areas”:

An additional topic area should appear with the name we set in the function.
Click “Use new menu” if we want to change the sections for the additional area, or select “Home”. Then the new area will display the same sections as in the Primary Menu.
In our case, we create a new menu called Additional:

Select the “Additional Menu” theme area for it.
But now we need to link this area to the template blocks. For example, we need to make an additional menu under the header of a WordPress site. Go to the header.php file or copy it to the child theme. After the body tag add the following:
| 1 2 3 | <div id="additionalmenu" > ( array( "theme_location" = >"additional menu")); ?></div> |
Let's see the result:
We have an additional menu above the header. Now we need to set styles for it, align the items into a line and lower the block under the header.
We make the following changes to the style.css file:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #additionalmenu nav ( width : 940px ; /*container width */ margin: 0 auto; ) #additionalmenu li ( display : inline ; padding : 10px ; /* padding */ margin : 20px 0 ; ) #additionalmenu ( width : 100% ; top : 420px ; /* Indent from top edge */ background-color : #000 ; /* background color */ position : relative ; ) |
#additionalmenu nav ( width: 940px; /*container width */ margin: 0 auto; ) #additionalmenu li ( display: inline; padding: 10px; /* padding */ margin: 20px 0; ) #additionalmenu ( width: 100% ; top: 420px; /* Distance from the top edge */ background-color: #000; /* background color */ position: relative)
Let's see what happened:

The display of the menu we created is still far from ideal, but with proper care, you can bring it into a form that matches your blog.
Widgets and plugins for adding menus in WordPress
I invite you to watch a video about creating a menu in WordPress:
The article mentioned the Custom Menu widget. Let's look at it in more detail.
Go to “Appearance” - “Widgets”, find the “Custom Menu” widget and drag it to the area available for your theme and suitable for the blog:

In our case, the menu block has been added to the sidebar. For it, we selected the sections of the Additional block we created.
Accordingly, in the side panel on the right we will display the following block:

In addition to the standard widget built into the theme, there are also many additional plugins designed to create different types of menus: vertical, horizontal, drop-down, etc.
Here, for example, is a plugin for creating a vertical multilevel menu in WordPress: Navgoco Vertical Multilevel Slide Menu.
Or the Dropdown Menu Widget, which has advanced customization functions.
Widgets with JQwery effects for menus are also popular, for example: JQuery Slick Menu Widget.
Let's look at the principle of its operation using an example.
After installing the JQuery Slick Menu Widget, go to “Appearance” - “Widgets”.
A new one installed by us should appear among the list of available widgets. Move it to an accessible area, in our case the sidebar:

Let's expand its settings:

We select the name of the menu (sections that we created), Tab Text - the name of the block that will be displayed on the site, the placement location (select Left - on the left), Offset - the offset from the top edge in pixels, Animation Speed - the animation speed (Fast). You can select Auto-Close Menu to make the block disappear automatically. And choose the color of the block. Click save and see the result:

A sliding menu has appeared on the left side of the header. When you click on the tab, a display of sections appears:

When pressed again, the block will disappear again.
This is just one way to install, edit, and display menus in WordPress.
Choose the most appropriate and convenient way to create a menu for your WordPress blog. Good luck!
The principle of creating a local network in any version of Windows (XP, 7, 8, 10) is practically nothing is not different. Exceptions are complex multi-level corporate networks, where several subnets, proxy servers and VPNs are used.
But in this article we will look at how to create home network without resorting to purchasing expensive equipment, but using a regular switch or router with Wi-Fi support.
What is needed to create a network
First of all, to create a local network of a certain number of computers, we need equipment:
note: if a direct connection is used (i.e. we insert a twisted pair cable into both devices without using a router), then you will need not a standard cable, but cross— over, except when modern network cards with MDI-X support are installed. In this case, you can use the standard crimping method.
How to create a local network
Now let's proceed directly to creation. First we need to prepare:
- Install all equipment in its place - computers, routers, etc.
- We crimp cable, if necessary.
- Let's do wiring, i.e. we extend the twisted pair to the equipment.
- Connecting twisted pair equipment.
Costs note, that when the connection is made and all devices are started, the connection connectors on the computers should shine. The same applies to routers with routers, only they have light bulbs located on front panel. If any light is off, it means the connection has been made. wrong.
When the connection is made, you need to configure the network in the operating system.
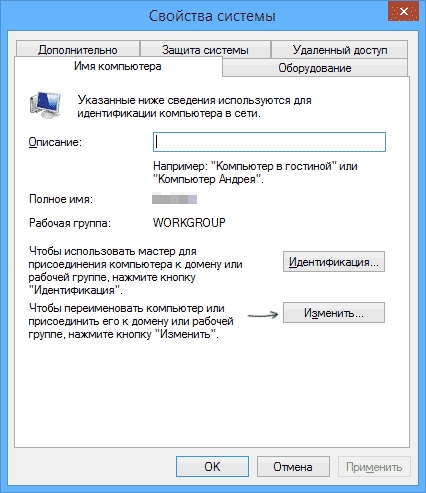
To start checking working group, for which we go to properties " My computer" You don’t have to open the properties, but use the combination Win+
R and enter in the window sysdm.
cpl.
On all devices working group must be is the same, otherwise the computers will not see each other.
To change the group, just click on the button change and enter the group name. Name must be entered Latin alphabet, and match on all devices. 
Then we look network icon in the notification area and with its help we get to Network and Sharing Center.
Here we are interested in the link change additional parameters, it's third from the left and will allow you to edit sharing settings. In each profile we select: Enable network discovery, auto-tuning And general access to files and printers. 
Scrolling page and below turn off shared access with password protection. All other settings can be left. Click Save changes and exit.
This completes the setup. The network should work, but only if your router distributes dynamic addresses.
If you used a router, or the devices were connected directly with a cable, then you need to make a few more settings.
Network settings
When direct connection or using a router, we need change IP addresses of computers. For this necessary:

We will not describe what each setting is responsible for, because... This is quite a large topic. It is enough to enter the addresses described above on all computers.
After making all the above settings, the network should work. However, do not forget that a firewall or antivirus software can completely block the network. Therefore, if nothing works, check their settings or temporarily disable them altogether.
Local network via WiFi router
Setting up a network through a router is absolutely nothing is not different from what we described above.
If the device is configured to distribute dynamic addresses, then there is no need to change the addresses. Well, what if IP people static, then you will have to use the previous section.
Also, there will be no difference between whether the device is connected by cable or via Wi-Fi; in most routers, the settings for distributing addresses are configured simultaneously and wireless and on wired connection.
How to make shared folders
After everything is configured, you need to create shared folders for information exchange.

However, this is not yet enough. Now on the folder properties window you need to find the bookmark safety. And then press successively Change – Add.
Today we will create our own website in a few minutes on WordPress. Such actions really take a few minutes, from start to working and full-fledged website.
Material prepared with the support of: www.nasmillion.ru
Hosting for WordPress. Hosting cost.
In a nutshell, how the work will go. To begin with, you will need a place to host your future website, such placement is called “Hosting”. The most convenient, cheap hosting that will help solve most issues right away is Beget.
Directly from the hosting panel, you can immediately install your future WordPress site in two clicks.
The minimum package for a blog or news site is the “Blog” tariff. Tariff cost: 135 rubles per day. You can compare, on any other hosting the price will be around 100 rubles plus or minus. Beget is convenient because it does a lot for you and is suitable for those who do not want or are not ready to understand the technical details of the installation.
Excellent and friendly technical support is ready to solve even comments on setting up the site, without any problems.
After registration, log into the control panel, go to the “Service Management” section. Choose your tariff (for example Blog), make a payment and the first step is behind us.
Website name and address for WordPress. Domain for the site.
Now we need the address at which our future website will open, for example www.primer.ru. The website address is called “Domain”.
In the Beget control panel, go to the “Domains and subdomains” section, and then select the “Register a new domain” tab.

Here you can choose the address of the future site. Think carefully and take your time, in the future it will be very difficult to change this address, the site will immediately lose all its positions and promotion will have to start again.
Fill in all required fields and register your address.
Creating a site in the control panel.
Now we have an address, almost everything is ready. In simple language, we must indicate what should open at this address and where it is located. The same thing as giving a link to a folder on your computer.
Go to the “Site Management” section and enter the name of the folder, for example “primer” and select your address (domain) in the drop-down menu.

Click on the “Create” button. Now your domain opens this folder, you can check the work by finally going to your address. You will see a notification that the site has been successfully added, a greeting from Beget.
Important step: HTTPS – for a WordPress site. Free SSL certificate.
For those who do not understand, we simply recommend that you complete this task in advance and install the HTTPS encryption protocol for your site. In the future, you will have to do this anyway, and without doing it in advance, you will have to redo a lot of things and lose the position of your site.

In the “Domains and subdomains” tab, where you have already created your domain, opposite the domain name there is a small “SSL” icon. When you click on it, you will be prompted to install a free SSL certificate for your domain. It’s really free and such a certificate is enough for any future tasks.
Confirm the installation and wait until you receive confirmation by email that “The SSL certificate has been successfully installed on your site and the site is accessible via the HTTPS protocol.”
After successful installation, proceed to the next step.
We install in advance - PHP 7.1 and HTTP 2.0
Don't worry, everything is done automatically, don't be scared by these complicated names and actions.

It’s very simple, opposite your site in the “Site Management” section, click on the icons with the names “PHP and HTTP”, where we select the latest versions of these protocols. This will also be useful to us in the future.
Installing CMS WordPress on the site.
Beget – helps for free install the latest version of WordPress, directly from the control panel. It's very simple and can be done in two clicks.

Go to the "CMS" section. In the “CMS Installation” table - select WordPress and enter the required values in the drop-down panel:
- The installation site is the folder you created.
- The default domain is your website address
- Site description – you can change it later
- Administrator login - for security, come up with your own, different from ADMIN
- Administrator password – be sure to come up with a complex password, preferably a generated one
- Email – enter the administrator’s email, which must be working.
Now click on the “Install” button.
Wait until the installation is completed and a notification will be sent to your email. You can check the successful installation of the site by visiting your site address, where you will see a successfully installed WordPress site and the message “Hello World!”
Installation completed!
Installation of WordPress site on your domain is complete, everything is very simple. It takes much longer to read these instructions; the second time, if you remember everything, you will be able to do it in 5-7 minutes.
From your control panel you can install and create as many websites as you like and even make money from it.
Access to the WordPress site control panel
Our site looks like a standard template that is automatically selected during installation. To change site settings and edit its appearance, we will need access to the control panel.
Access to the control panel of any WordPress site is provided at: www.youraddress.ru/wp-admin
At this address you will receive the following fields: administrator login and password. Enter your details and click login.
After logging into the control panel, you will be able to change the appearance and settings of your site. Install the necessary plugins and themes to design the site.
Basic WordPress site settings.
First, we will need to configure the basic parameters of our site, which will be difficult to change in the future.
Click on the "Settings" section. Fill in all the fields.
- Site name – this is what your site will be called when users see it in a search, for example in Yandex or Google.
- Brief description – a description that will make your site easy to find.
- WordPress Address (URL) – do not change it under any circumstances!
- Website address (URL) – here you can specify the address that users will see, for example without www
- Everything else is up to you
Go to the “Permanent Links” section, where select the “Post Name” option, thereby your pages and posts will automatically open via links that include the name, for example: www.youraddress.ru/post-name/
Installing and selecting templates for WordPress
All popular templates have long been freely available, you can download and select them. We do not support pirated distribution of templates and always buy ready-made templates from developers.
WordPress template database – Themeforest

The most important thing is that you can try it, work with it and decide whether the template is suitable for your needs.
Paid templates always have serious technical support and all future problems will be resolved within 6 months from the date of purchase, free of charge!
You can choose any WordPress site:
- Business card website
- Landing
- News site
- Online store
After choosing a suitable template, register and pay for it. In the Downloads section you will receive a link to download the archive and installation documentation.
Installing a WordPress template on your website.
You have downloaded the archive, unpack it into a folder and go into it. Most often, the folder includes other folders: Documentation, Template name.
Be sure to read the installation documentation; the attachments may even include a video on how to install the downloaded WordPress theme.
Attention! Now we will describe the standard procedure, which may differ from what your developers require, but most often the actions are very similar.
Selecting a WordPress theme and installing it.
Go to your WordPress dashboard and click on the Appearance section. Select "Themes" from the drop-down menu. Here you can install any templates you downloaded or choose the free ones that WordPress itself offers.
At the very top of the page there is a button - “Add new”, click on it and on the next page in the same place, the “Upload theme” button will appear. Now you must select the theme file you downloaded earlier and click on the “Download” button.

After downloading, the theme will appear in the list of available ones and you need to select it with the “Activate” button.
The theme has been successfully installed and the template is ready to use.
Installing Demo Content for the selected template.
In order for the template to look exactly the same as it looked when you selected it on the developer’s website, you will need to download Demo Content, which is also usually located in the folder you downloaded.
It happens that Demo Content is downloaded automatically; this will be indicated in your documentation.
You may need the “Export - Import” function if the developers simply saved their version of the site and sent it to you.
During installation of Demo Content, make sure that your Internet access is of high quality and is not interrupted. Also, be sure to check the “Download related content” checkbox, this way you will download all the demo images and pages.
After installing Demo Content, the site should already look 80% the way you chose it.
Selecting the look and feel of your WordPress site and home page.
Most likely, now you need to select a home page from those provided by the developer. There are usually a lot of options.
Some nuances need to be configured in the control panel and individual settings of your theme; all these nuances are described in the documentation.
The site is ready for work and content!
We can congratulate you, your website has been successfully installed and is ready to go. Remember that WordPress is convenient because any improvements and functions can be connected automatically using plugins. Everything you want to add is in the “Plugins” section.
We recommend that you familiarize yourself with the most popular plugins, read about them and install the ones you need. Be especially careful about the security of your site. Review of plugins on our website.
Enjoy it for your health. Successful promotion to you and speedy appearance in the search!
Before creating a route, decide who is involved in the document flow and what actions they perform with documents. This will help you immediately set up the route correctly and take into account all situations when processing documents.
As an example, we chose the process of approving incoming acts from the service provider Romashka LLC. The process consists of 4 steps.
First and second step - responsible departments check the correctness of filling out the document. For example, the purchasing department checks the document for compliance with the contract, and the financial department checks the availability of funds in the budget. If the document passes the check, then it is approved; if not, the document is denied approval and the document route is completed.
Third step- the director signs the document. If the director does not agree with the document, then he may refuse to sign the counterparty. At this step, the document flow with the counterparty is completed and the counterparty will see the signature under the document.
Fourth step - the document goes to the accounting department for entry into the accounting system. Diadoc will automatically move the document.

Let's prepare the box
Before creating a route, make sure that the company mailbox is ready for the selected business process:
- Create divisions.
- Add employees and set up their rights to work with documents. And
Let's set up a route
1. Set the launch conditions and type
Each route has launch conditions. With their help, you can limit the set of documents that will move along the route. This is convenient when a company has different processes for different document flows.
By default, the “All documents” option is set in the conditions - this means that any document can move along the route.
In our example, the route is intended for documents of the “Act” type received from a specific counterparty, Romashka LLC. To do this, set up the “By document type” condition and the “By specific counterparty” condition:

In order for documents to be automatically launched along the route, set the “How the route is launched” setting to “Automatic” mode. Thus, all acts from Romashka LLC will be launched along the route themselves when they appear in the box.

2. Add steps and main actions
The route consists of steps. Each step must be added and configured separately.

Setting up a step is a set of 3 points: the performer, the actions available to him and the transitions after performing the actions.
First, let's choose who will process the document. This could be a specific employee or department. We recommend indicating the department in case the performer goes on vacation or sick leave.

After selecting the performer, a list of actions appears that corresponds to his rights. Let us mark in the list the action that the executor must perform with the document. In our example, the document needs to be “Agreed”.
In conclusion, we will indicate to which step the document will go after approval. The document will move to the next step.

This is what the step looks like after adding:

The step can be edited before you save the entire route.
Let's add the remaining steps in the same way. After this, the route will look like this:
3. Set up negative actions in the steps
So far, for each step we have specified only the main actions of the performers.
But it happens that the document contains errors or the executor does not agree with the subject of the transaction. To prevent a “bad” document from getting stuck on the route, at every step the contractor must have the opportunity to refuse to approve or sign the document.
After selecting a negative action, you also need to indicate the transition to the next step of document processing.

The route is ready
We have created an approval route. Now all incoming acts from Romashka LLC will be automatically launched along the “Incoming acts for communication services” route. As a result, the configured route looks like this:

Features of the routes
Routes in Diadok have a number of features that must be taken into account when creating routes:
- Only a user with administrator rights can create and edit routes;
- You can only run incoming and outgoing documents. Running internal documents is not available;
- a document can be run only along one route and only once;
- along the route with the actions “Sign and complete the document flow” and “Refuse the counterparty to sign the document” you can run:
- only incoming documents that require the recipient's signature. For example, you can run an invoice, but not an invoice or invoice. For incoming invoices and invoices, it is necessary to create separate routes with any actions other than “Sign and complete the document flow” and “Refuse the counterparty to sign the document”;
- only outgoing documents that have not yet been sent to the counterparty;
- a document with a completed workflow is not available for launch along the route;
- At one step of the route, you should choose one of the following sets of actions:
- approve and refuse approval;
- sign without completing the DO and refuse the signature request;
- sign and complete the document flow, and refuse to sign the document to the counterparty;
What's next
Set up routes for your business processes.
If you have created several autorun routes, be sure to check and set the correct order for them to run.
Do you have any questions or want advice on setting up routes? Call 8 800 500-10-18, write to us or ask a question via



